こんにちは、ちばはるです!
最近はWordPressのプラグインを減らそうと奮闘しております。
お問合せフォームをどうにかプラグインなしで作れないかなと思い、Google Formsで作成してみたのでご紹介です!
におすすめです。
こだわらなければ10分でできちゃいますので、ぜひやってみてくださいね
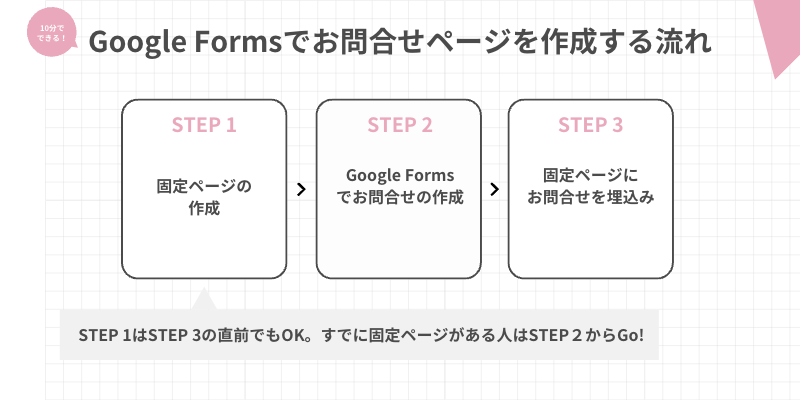
お問合せフォームを作るながれ・完成形見本も
作ったGoogle Formを自分のブログに設置するためには、

という流れになります。
作ったお問い合わせページはこんな感じ

うまく画像をとりこめていないので画像は後日追加します(;゚ロ゚)
固定ページを作ろう!
まず、固定ページを作成しておきましょう。
すでにお問い合わせフォーム用の固定ページがある人はこの手順を飛ばします。
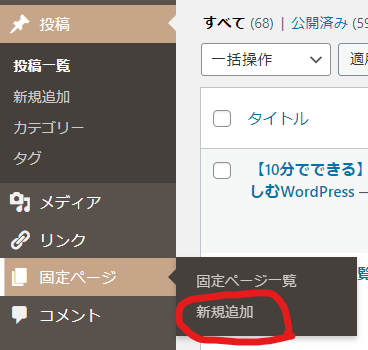
1. 固定ページをつくろう:【固定ページから新規作成】

2. タイトルをつける: 分かりやすく「お問い合わせフォーム」などにしておくと良いです。

この状態で下書き保存して、Google Formの作成に移りましょう!
Google Formsで実際にお問い合わせを作ってみよう
Google Formsにはここから飛べます。
お手持ちのGoogleアカウントでログインしたら、まずは空白のお問合せページを作りましょう。

クリックするだけで新しいフォームが作成できます。
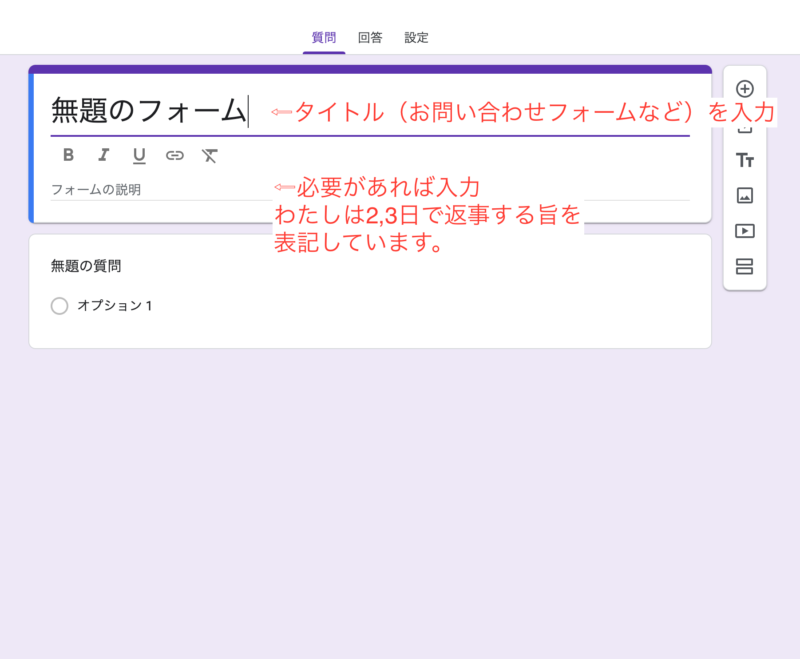
タイトルの入力|お問合せ・コンタクトフォームなど
まずはタイトルを入力します。

タイトルになる部分は、
「お問合せ」
「コンタクトフォーム」
など、わかりやすい名前が⚪︎
「フォームの説明」はあってもなくても OKです。わたしは2・3日中に返事をする旨を記載しています。
入力項目を作成する
ここからは、お問合せをする人に入力してほしい項目を作成します。
といったことが最低限あれば問題ないです。
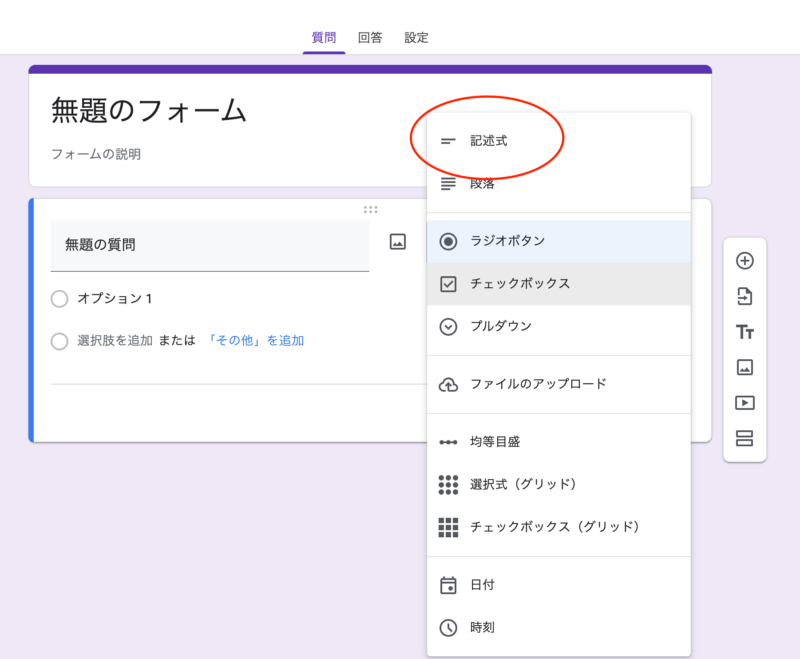
すでにある「無題の質問」の項目をクリックすると、その項目の設定画面に変わります。
上記の項目はすべて記入してもらうタイプの質問なので、「記述式」を選びます。

基本は短文形式で作成し、お問合せ内容だけ長文形式にしましょう
項目を増やすときは、+印を押すと増えます。
確認項目の作成
わたしは、最後に「確認項目」として、「プライバシーポリシーと免責事項を読んだかどうか」のチェックをお願いしています。

記述式ではなく「チェックボックス」を選ぶだけで簡単に作れるので便利。
必須項目にする方法
これらの項目を作っても、必須項目にしていなければ不都合が出てきます。

名前なし、メアドなしで暴言とか送られてきそう・・・

わたしみたいな弱小ブログにはそんなことないと思うけど、一応必須にしていた方が安心だよね!
必須項目にする方法は簡単で、各項目の必須ボタンをONにするだけ。
項目名の横に赤い*がつけば必須になっています。
Google FormsをWordPressに設置してみよう
Google Formの埋め込みコードを、最初に作った固定ページに貼り付けします。
埋め込みコードを発行しよう
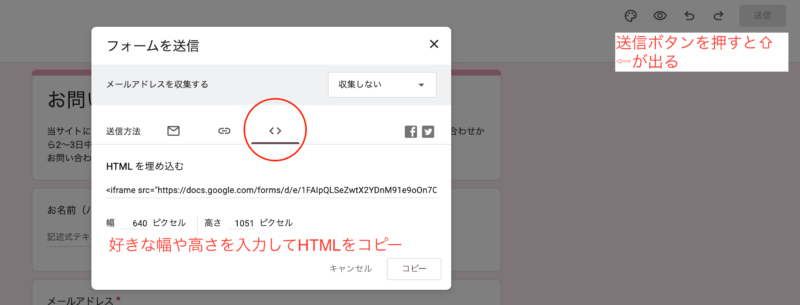
埋め込みコードを出すために、画面右上の「送信」ボタンを押します。
<>のマークを選び、好きなサイズに変更して埋め込みコードをコピーします。

コードの例)
<iframe src="https://docs.google.com/forms/ここのURLは各々違う" width="幅" height="高さ" frameborder="0" marginheight="0" marginwidth="0">読み込んでいます…</iframe>サイズは後からでも変えられるので、そのままコピーしてもOK!
固定ページに埋め込みコードを貼り付けよう
先ほどWordPressで作った固定ページに貼り付けます。
Cocoonのブロックエディターを使用している場合は、+マークから、「カスタムHTML」を選び、そこに貼り付け。


カスタムHTMLを選ばずに貼り付けると、作ったお問合せフォームは表示されません。
読み込み中…とかかれていて不安になるかもしれませんが、その表記で問題ないです
プレビューや、自分のサイトを見ながらサイズを調整します。
サイズの調整は、貼り付けた埋め込みコード内の
・width (幅)
・height(高さ)
をコードの中から探し、調整すればOK
【参考までに】わたしの設定幅・高さはそれぞれ
・width = “800”
・height = “1200”
にしています。
終わりに

今回はGoogle Formsを使ったお問合せページの作成を紹介しました。
プラグインもひとつへって、個人的には満足です。
見た目はちょっと不満な部分もありますが、背景色などの変更もGoogle Formsで簡単にできるのでおすすめです。
もしよかったら作成してみてくださいねー!




コメント